Para conocer mejor este potente programa de edición de imágenes se recomiendan los siguientes tutoriales:
Aparte de estos tutoriales que nos permitirán conocer y manejar mejor los fundamentos de la imagen digital y de su tratamiento mediante GIMP, se recomienda visionar los siguientes enlaces que contienen algunos fundamentos básicos de la fotografía digital ya que por muy bien que se edite una fotografía de mala calidad (usando GIMP o cualquier otro programa) seguirá siendo de mala calidad
Como nuestro objetivo, además de actuar como artesanos en el retoque fotográfico usando GIMP, es crear una fotografía que exprese un sentimiento, un estado de ánimo, un sueño, un anhelo, un recuerdo, una vivencia cotidiana real o inventada....., os recomiendo el visionado de las siguientes páginas con excelentes fotografías de diferentes autores que, espero, hagan brotar en vosotros la semilla de la inspiración:
Una vez presentado el material, el primer paso es empezar a utilizarlo. Para ello, descargaremos la última versión de GIMP desde la página oficial (descarga).
Ahora sólo nos queda empezar a trabajar, crear, diseñar, imaginar, soñar.... y tratar de plasmarlo en una imagen..... A por ello!!
|
jueves, 15 de diciembre de 2011
GIMP: ¿Por qué GIMP?
Etiquetas:
EDICION IMAGENES,
GIMP,
INFORMATICA 4ESO,
TECNOLOGIA 3º ESO
miércoles, 14 de diciembre de 2011
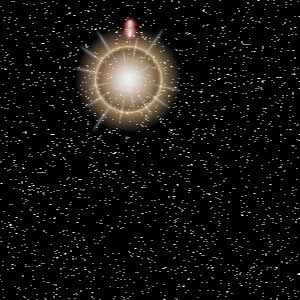
EJERCICIO RESUELTO 1: El sistema solar mediante filtros de luz
Etiquetas:
EDICION IMAGENES,
GIMP,
INFORMATICA 4ESO,
TECNOLOGIA 3º ESO
EJERCICIO RESUELTO 2: Creando atractivos efectos de texto
Entre las infinitas posibilidades que presenta GIMP está la creación de efectos sobre textos muy atractivos y que pueden ser usados para innumerables fines que van desde su colocación en páginas Web o blogs pasando por portadas de trabajos realizados a ordenador. Nuestro objetivo en esta práctica es crear una serie de ideas que os permitan generar un atractivo efecto de texto que será, posteriormente, colgado como título del blog de la asignatura. Para que nadie se pierda durante el proceso se recomienda tener a mano los siguientes enlaces que nos pueden ayudar a crear atractivos efectos:
  



|
Etiquetas:
GIMP,
INFORMATICA 4ESO,
TECNOLOGIA 3º ESO
EJERCICIO 1: Comparando los formatos de las imágenes
Etiquetas:
GIMP,
INFORMATICA 4ESO,
PHOTOSHOP,
TRATAMIENTO IMAGENES
EJERCICIO 2: Realizando transformaciones de color
Etiquetas:
EDICION IMAGENES,
GIMP,
INFORMATICA 4ESO,
TECNOLOGIA 3º ESO
EJERCICIO 3: Resolución de la imagen
Leer más...
Etiquetas:
EDICION IMAGENES,
GIMP,
INFORMATICA 4ESO,
TECNOLOGIA 3º ESO
EJERCICIO 4: Usando las propiedades de las capas....
Imprime este post
Leer más...
El objetivo de este ejercicio es comenzar a trabajar con el concepto más importante que presenta GIMP que es el concepto de capas. |
Etiquetas:
EDICION IMAGENES,
GIMP,
INFORMATICA 4ESO
martes, 18 de octubre de 2011
PROYECTO 2: COCHE ELÉCTRICO
Imprime este post
Leer más...
INTRODUCCIÓN Una vez más nos enfrentamos a un proyecto técnico en el aula-taller. El proyecto propuesto, por el Departamento de Tecnología para 3º E.S.O, es el diseño y construcción de un coche eléctrico. Además de la fabricación del prototipo, debe entregarse la documentación técnica correspondiente siguiendo el patrón del método de proyectos (pincha aquí para visionar o descargar el documento.....). Pese a que el proyecto se realizará de manera grupal en grupos de 3 o 4 miembros se deberá entregar una solución individual (como entrada del blog) en el que se realice una investigación previa de los componentes necesarios que deben utilizarse así como el diseño que se elegirá para el prototipo final. PROPUESTA DE TRABAJO 1) Dimensiones del prototipo máximas (250 mm x 150 mm) 2) Materiales: madera de contrachapado para la estructura y plástico para ruedas. Además se usará metal para los ejes. 3) Componentes eléctricos utilizados:
4) Especificaciones del proyecto:
|
Etiquetas:
PROYECTOS,
TALLER,
TECNOLOGIA 3º ESO
lunes, 17 de octubre de 2011
PROYECTO 1: TECNOLOGÍA 3º ESO: Creando y configurando el blog
Imprime este post
Leer más...
El objetivo fundamental de esta tarea consiste en aplicar las funcionalidades que nos permite la plataforma Google mediante su servicio gratuito de blogs llamado Blogger. Una vez que tengamos creado el blog en Blogger (pincha aquí para seguir paso a paso el proceso) el objetivo de nuestro trabajo será el siguiente: 1) Usando la herramienta de Configuración, realizar las siguientes tareas previas al uso del blog: Dentro de la que se desplegarán las siguientes opciones:
2) Usando la herramienta de Diseño, realizar las siguientes tareas que permitirán al usuario navegar de forma atractiva y cómoda por nuestras entradas:
SOBRE TODO SER CREATIVOS!!!!!!!!!!!!!! SORPRENDERNOS!!!!!!!!!! |
Etiquetas:
TECNOLOGIA 3º ESO
lunes, 16 de mayo de 2011
EDITORES DE VIDEO EN LINUX
Imprime este post
Leer más...
El objetivo fundamental de esta tarea consiste en aplicar las funcionalidades que nos permite la plataforma Google mediante su servicio gratuito de blogs llamado Blogger. Una vez que tengamos creado el blog en Blogger (pincha aquí para seguir paso a paso el proceso) el objetivo de nuestro trabajo será el siguiente: 1) Usando la herramienta de Configuración, realizar las siguientes tareas previas al uso del blog: Dentro de la que se desplegarán las siguientes opciones:
2) Usando la herramienta de Diseño, realizar las siguientes tareas que permitirán al usuario navegar de forma atractiva y cómoda por nuestras entradas:
SOBRE TODO SER CREATIVOS!!!!!!!!!!!!!! SORPRENDERNOS!!!!!!!!!! |
viernes, 29 de abril de 2011
EDITOR DE VIDEO DE SOFTWARE LIBRE
Imprime este post
Leer más...
| |||||
Etiquetas:
LINUX,
SOFTWARE LIBRE,
VIDEO
lunes, 31 de enero de 2011
PROYECTO FINAL: SPOT PUBLICITARIO
Imprime este post
Leer más...
En este proyecto el objetivo que se perseguirá es el de crear un spot publicitario de un producto creado por nosotros (que no exista en el mercado comercial actual) y presentarlo en sociedad (ante el resto de la clase y el profesor de área) usando una herramienta de presentaciones tipo PowerPoint o OpenOffice Impress (cada uno elegirá el que considere mejor para sus intereses).
A la hora de calificar el trabajo se tendrán en cuenta dos factores: 1) PARTE TÉCNICA: Es decir, si cumple los requisitos a nivel informático exigidos para el proyecto. 2) PARTE PRESENTACIÓN/EXPOSICIÓN PÚBLICA: A la hora de presentar un producto es igualmente importante la calidad real del mismo que la capacidad que tenga el "vendedor" de valorar su producto y la sensación que quede en la audiencia. PARTE TÉCNICA Los requisitos mínimos que debe cumplir nuestra presentación son los siguientes: 1) Debe encontrarse en formato Powerpoint o Impress. 2) Debe constar de una primera página de presentación inicial en la que se muestre un efecto llamativo y que sirva para iniciar el desarrollo del producto. 3) Cada una de las diapositivas de las que consta la presentación debe tener incluída un cuadro de texto en el que se muestre el nombre del producto así como la imagen que servirá de logotipo para el mismo y que deberá ser originalmente creada por el (los) autor (es). 4) La segunda diapositiva debe presentar un índice que nos permita, mediante el uso de hiperenlaces o vínculos, acceder a las diferentes secciones del documento. 5) Desde cada una de las diapositivas se debe poder acceder al índice mediante un hipervínculo asociado (se recomienda que este elemento sea una imagen con forma de casa para seguir el convenio de la navegación por páginas Web). 6) Las secciones que deben existir en la presentación son las siguientes: a) Introducción: en esta sección se introducirán las características básicas del producto: para qué se usa, qué tamaño tiene, color, material del que está hecho, etc...... Una imagen retocada con alguna herramienta de tratamiento de imágenes se antoja necesaria... Además se incluirán los nombres (imaginarios o reales) de los creadores del producto (con una imagen real o ficticia) b) Datos: en esta sección se realizarán unos diagramas de barras y de sectores circulares con estadísticas de ventas de nuestro producto (por ejemplo en diferentes países del mundo) o comparativas con otro producto de la competencia (siempre por supuesto en el mundo imaginario de nuestro producto irreal). c) Marketing: en esta sección el vendedor tratará de convencernos sobre la utilidad/necesidad que tenemos de adquirir lo que se nos ofrece. Es el tiempo se ser convincente, el tiempo de ser "vendemotos"... d) Ventas/Promociones: aquí daremos al posible comprador el precio del producto y ofreceremos promociones u ofertas si se desea. Además se mostrará el medio de adquisición del mismo. e) Despedida/Conclusión: muchas veces la última sensación es la que permanece en nuestro recuerdo.. Creemos algo para que el final sea apoteósico. 7) La utilización de elementos multimedia (imágenes y sonidos) calificará de forma positiva. 8) Cada uno de los elementos que entren en nuestra presentación tendrán asociada una animación de entrada siendo posible realizar cualquier tipo de animación que se desee siempre y cuando mejore la calidad de la presentación. 9) Entre cada diapositiva de nuestra presentación se introducirá una transición atractiva EXPOSICIÓN En este apartado se valorarán los siguientes aspectos: 1) Originalidad del producto y de la presentación. 2) Sincronismo entre la presentación informática y el rol del "vendedor". 3) Capacidad de convicción del presentador. 4) Diversión que provoque la exposición. DISFRUTAD Y HACERNOS DISFRUTAR!!!!!!!!! |
Etiquetas:
PRESENTACIONES,
SPOT,
TECNOLOGIA 3º ESO
Suscribirse a:
Entradas (Atom)